Weesper
Weesper - Talent Referral Platform
J'ai été 3 ans Product Manager et Web Designer pour la 1ère plate-forme de recrutement participatif de Hong Kong.
Weesper permet aux entreprises de recruter des candidats exclusivement cooptés par leurs pairs et de bénéficier ainsi de la force, de la valeur et de la confiance de la recommandation.
# Product Management
# Stratégie Produit
# UX Design
# Web Design
# Product Owning Agile
# Application Web Responsive
# Création de site

Weesper est la 1ère plate-forme de recrutement participatif de Hong Kong (sous forme d'une application web responsive, qui s'adapte parfaitement à chaque type d'écran). A l'époque du lancement, la plupart des embauches se faisaient par le biais d'agences de recrutement, de sites d'offres d'emplois classiques, Linkedin, ou de façon moindre, par la cooptation classique au sein des entreprises.
Le constat de Weesper était simple : les voies traditionnelles de recrutement sont poussiéreuses : soit trop onéreuses, soit insuffisamment pertinentes. La cooptation était et reste la voie la plus pertinente en terme de qualité, de confiance et de rétention des futurs collaborateurs.
Weesper s'est donc donné pour mission de libérer la puissance de la cooptation, de la recommandation et de l'expertise des réseaux professionnels, qui sont tous les jours au contact des meilleurs talents. Weesper veut rendre possible à chacun de mettre en valeur son réseau, en cooptant des personnes de qualité tout en touchant une prime de recrutement en cas de succès.
De cette façon, les entreprises bénéficient d'un service à mi-chemin entre cooptation et chasse de têtes, moins onéreuse que les services traditionnels et bien plus efficace car à l'échelle du territoire de Hong Kong tout entier. Poster une offre d'emploi sur Weesper est l'assurance de mettre en action toute une communauté de "recommandeurs" qui vont faire des pieds et des mains pour débusquer la perle rare.
Vous pourrez lire ci-dessous comment j'ai aidé Weesper dans sa création, étape par étape, depuis nos débuts en 2016.
étape #1
AUDIT & éTUDE DE MARCHé
Comprendre le fonctionnement du marché du recrutement à Hong Kong. Qui sont les leaders, les acteurs ? Leurs forces, faiblesses ? A quels freins et à quelles frustrations les entreprises et les recruteurs font-ils face au moment d'embaucher ?
Cette étape nous permet de conceptualiser ce que serait la 1ère version de notre produit (MVP).
Audit - Etude De Marché - MVP - Test Idée
étape #2
MVP, FEUILLE DE ROUTE & PARCOURS UTILISATEURS
Une fois notre proposition de valeur définie et que nous savions qui seraient nos clients et utilisateurs, j'ai défini notre feuille de route pour lancer notre 1ère version.
J'ai donc designé tous nos parcours utilisateurs, et ai défini nos grandes fonctionnalités (EPICs) que j'ai ensuite divisées (user stories) afin de mettre au point notre planning de développement Agile.
Road Map - User Flows - Site Map - User Stories - Product Backlog
étape #3
UX DESIGN, WEB DESIGN - MAQUETTES & PROTOTYPES

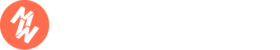
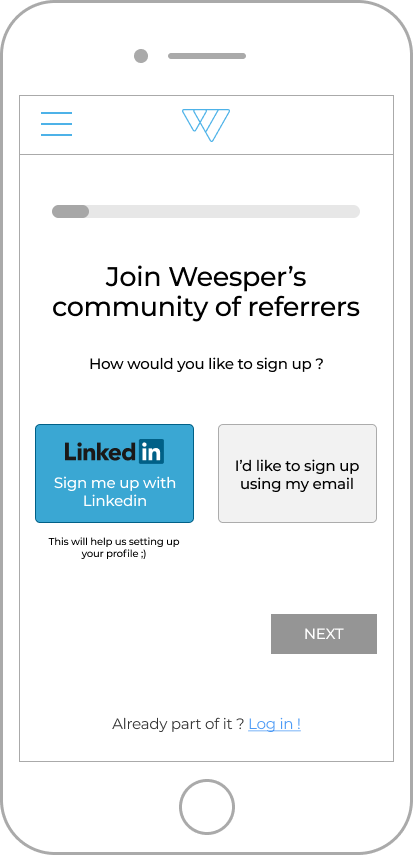
J'ai désigné les maquettes (mobile, tablette et ordinateur) de nos futurs écrans et fonctionnalités en visant la meilleure expérience utilisateur possible.
Moins visible du grand public mais essentiel, j'ai aussi designé tout notre site d'administration (back-office).
Mon but : avoir des prototypes solides pour que le UI Designer commence à travailler et pour permettre aux équipes développement de bien comprendre notre vision.
UX Design - Web Design - Expérience Utilisateur - Recherche Utilisateurs - Prototypes - Wireframes - Maquettes - Design Responsive
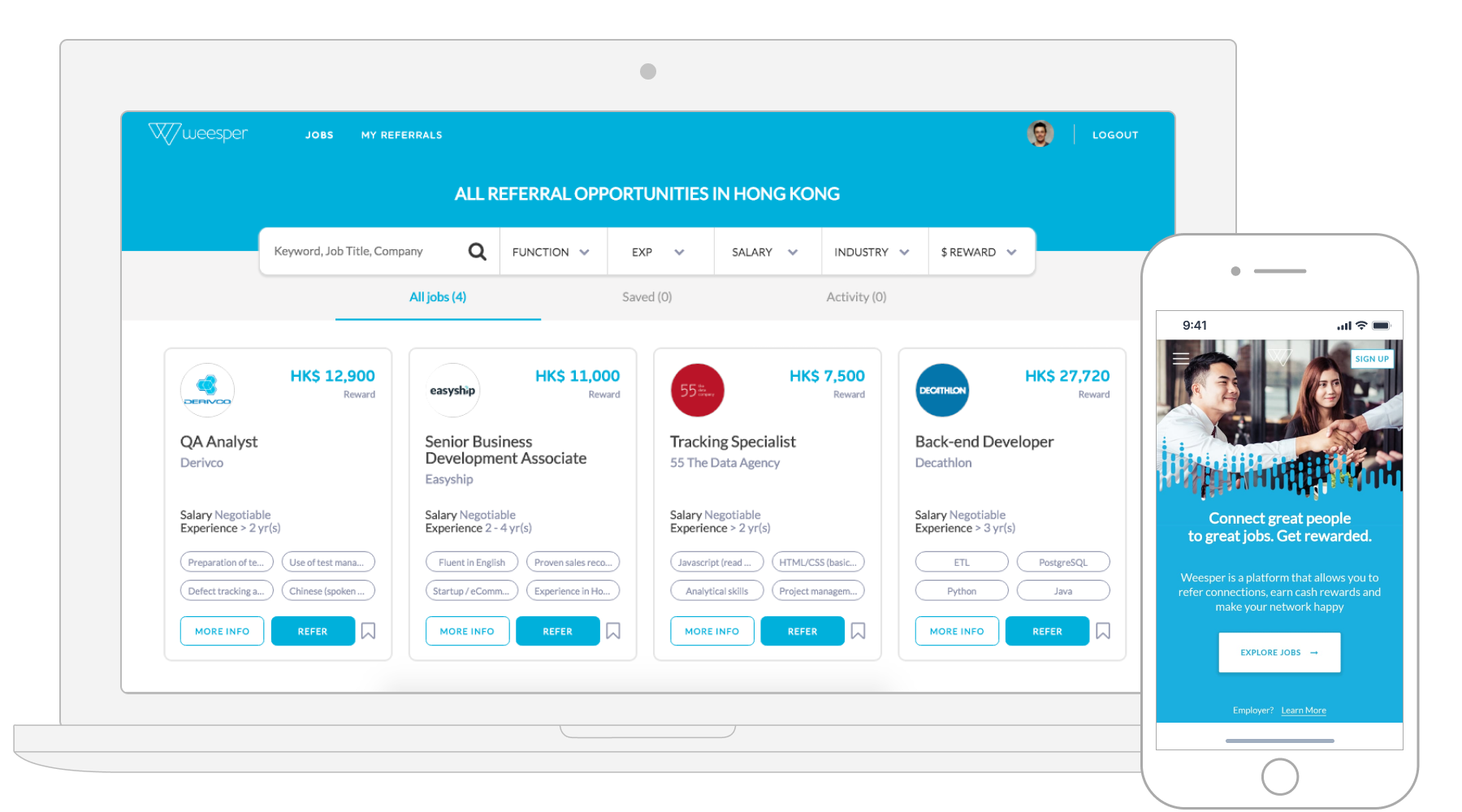
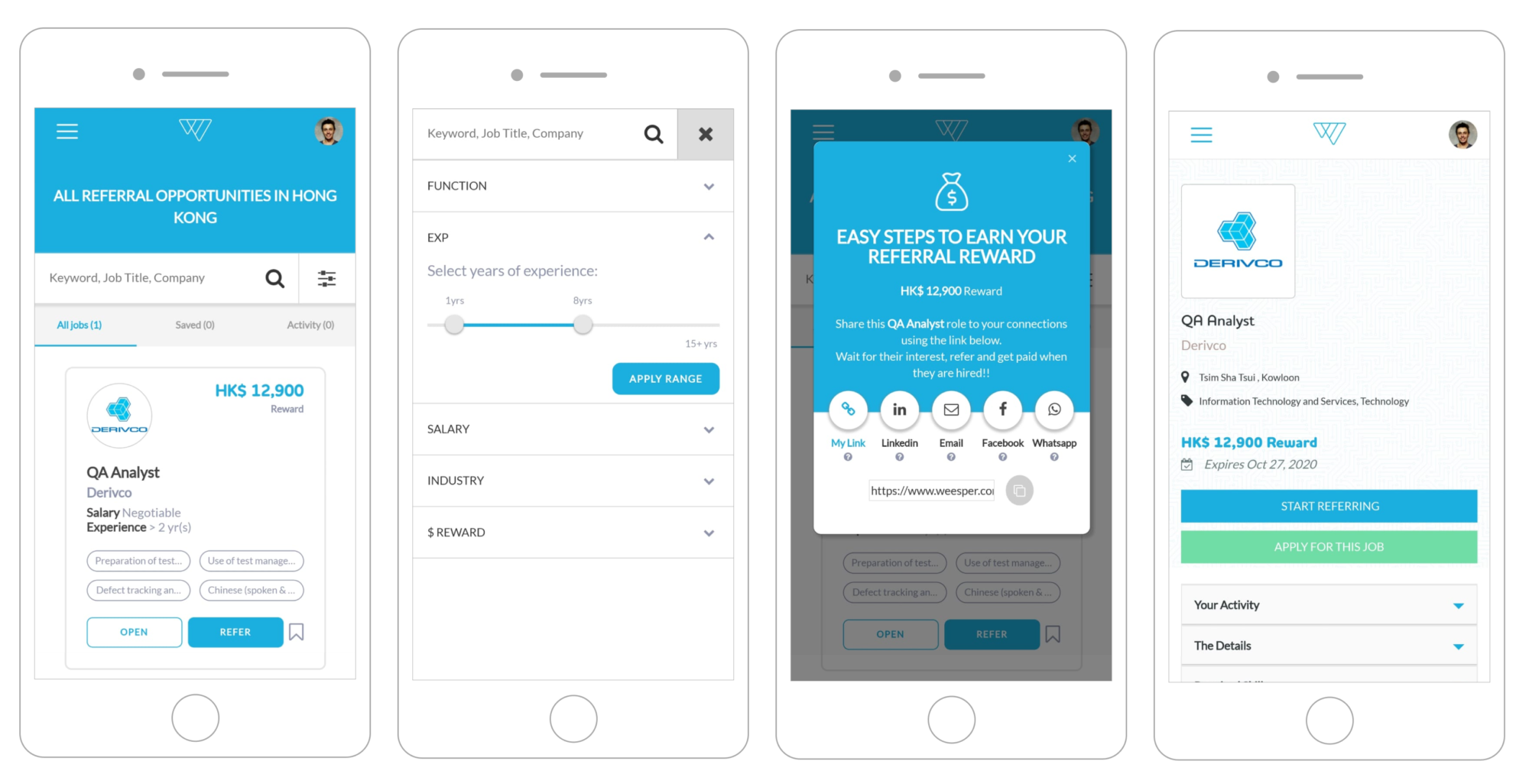
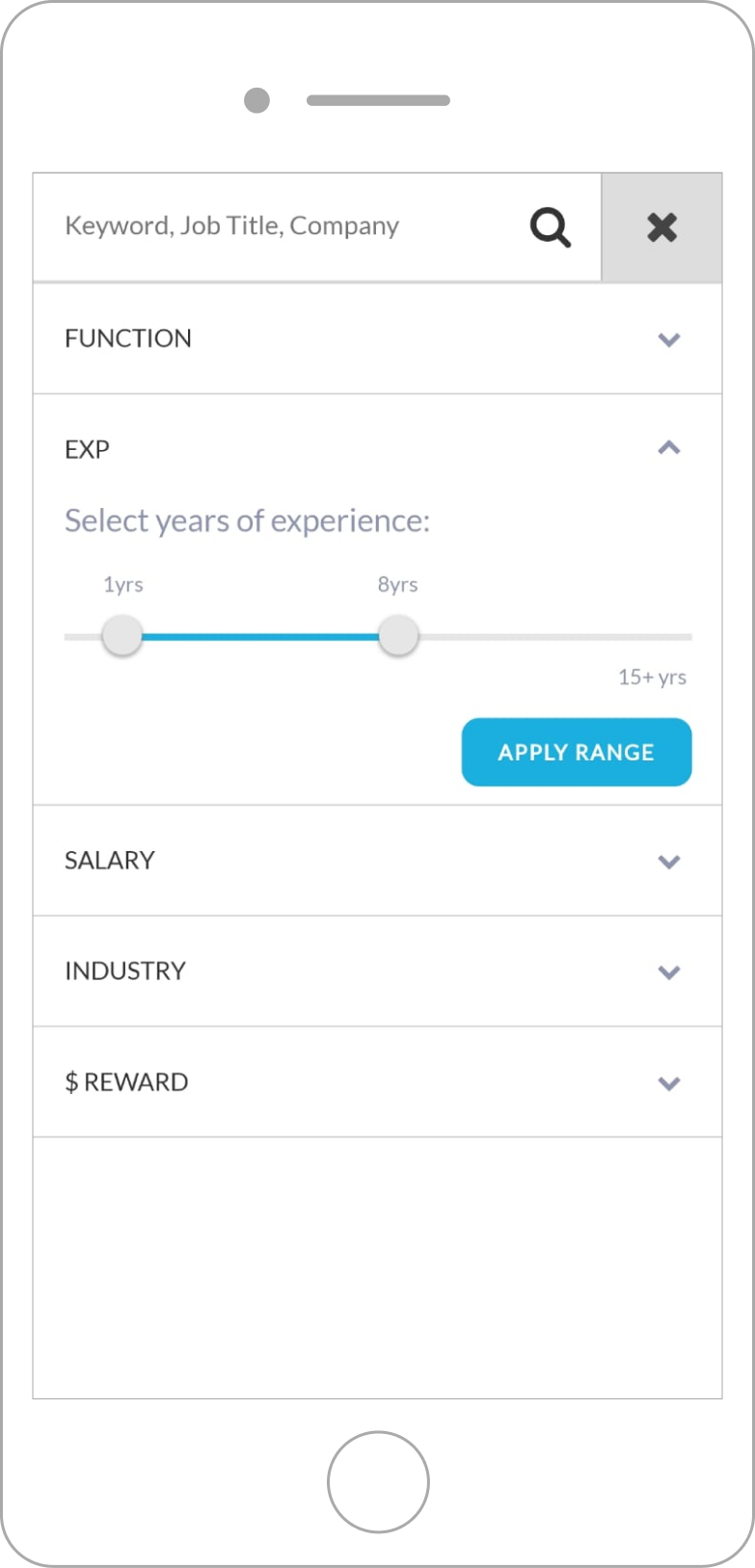
Quelques exemples de mes maquettes et prototypes
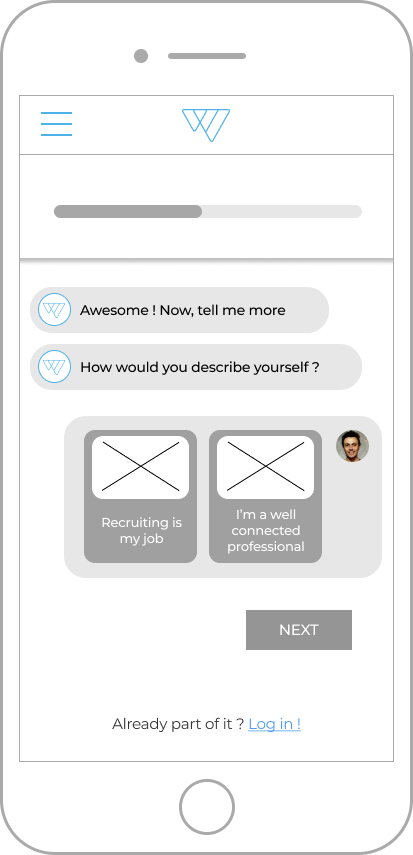
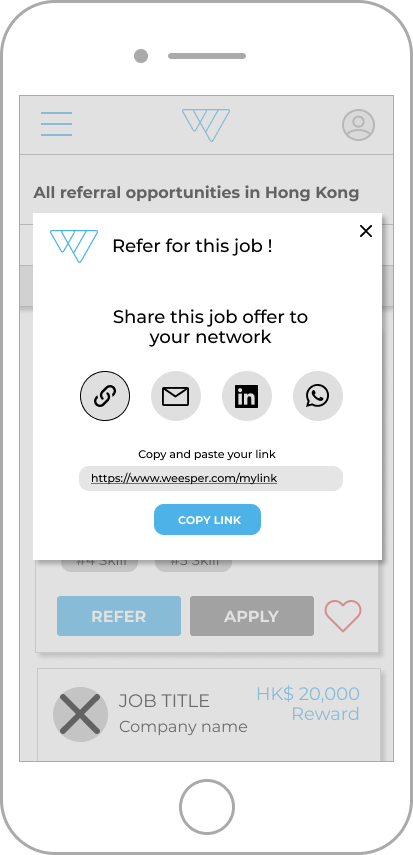
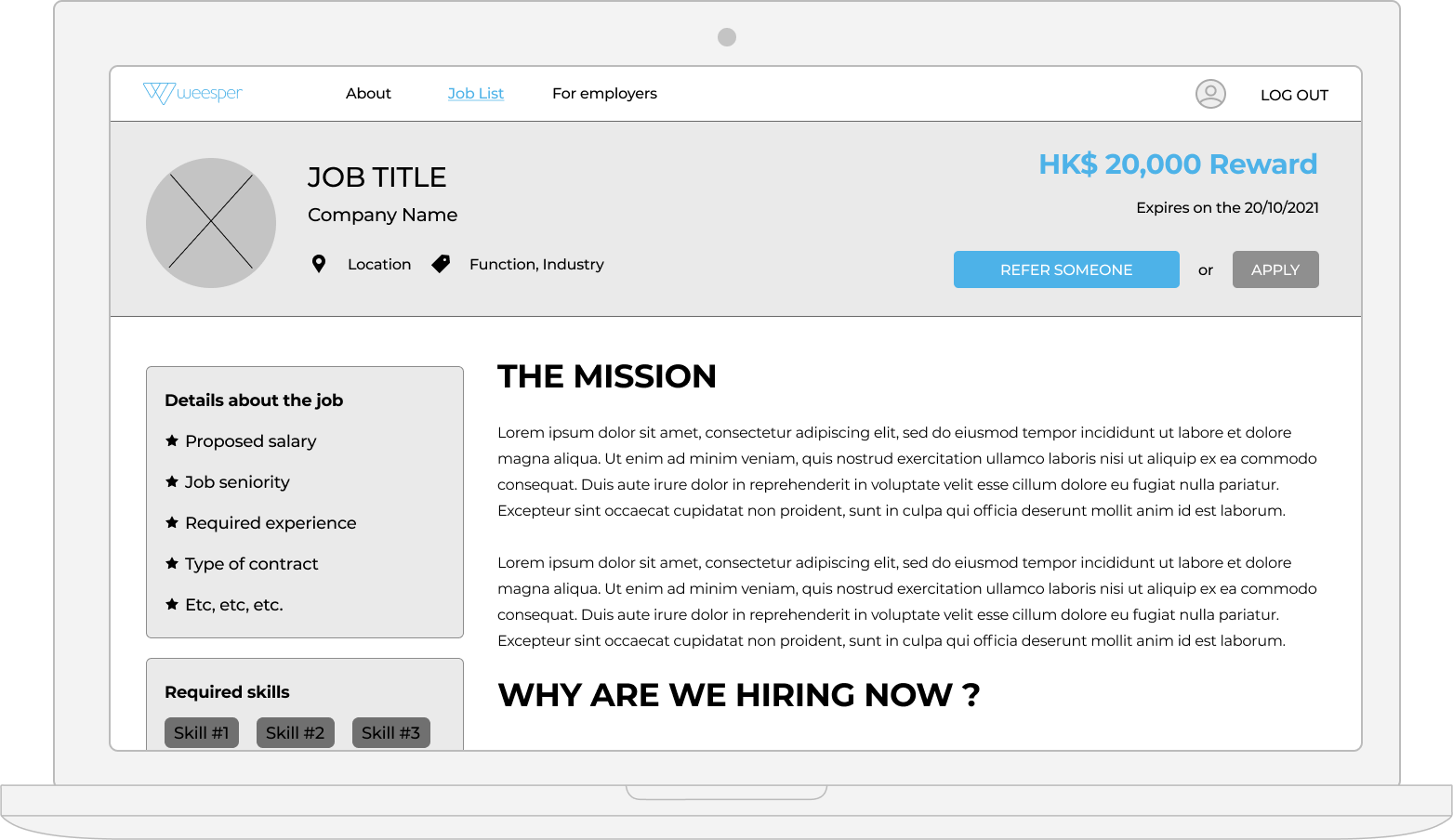
PAGE D'EMPLOIS & FONCTIONNALITé DE partage
Un accès à une grande quantité d'offres d'emploi, leurs informations clés et la prime de succès. L'utilisateur dispose d'un outil complexe lui permettant de filtrer ces offres (en fonction du salaire, expérience, prime, fonction, industrie).
Possibilité de partager ces offres grâce à un lien tracké et de suivre ses recommandations via son dashboard.
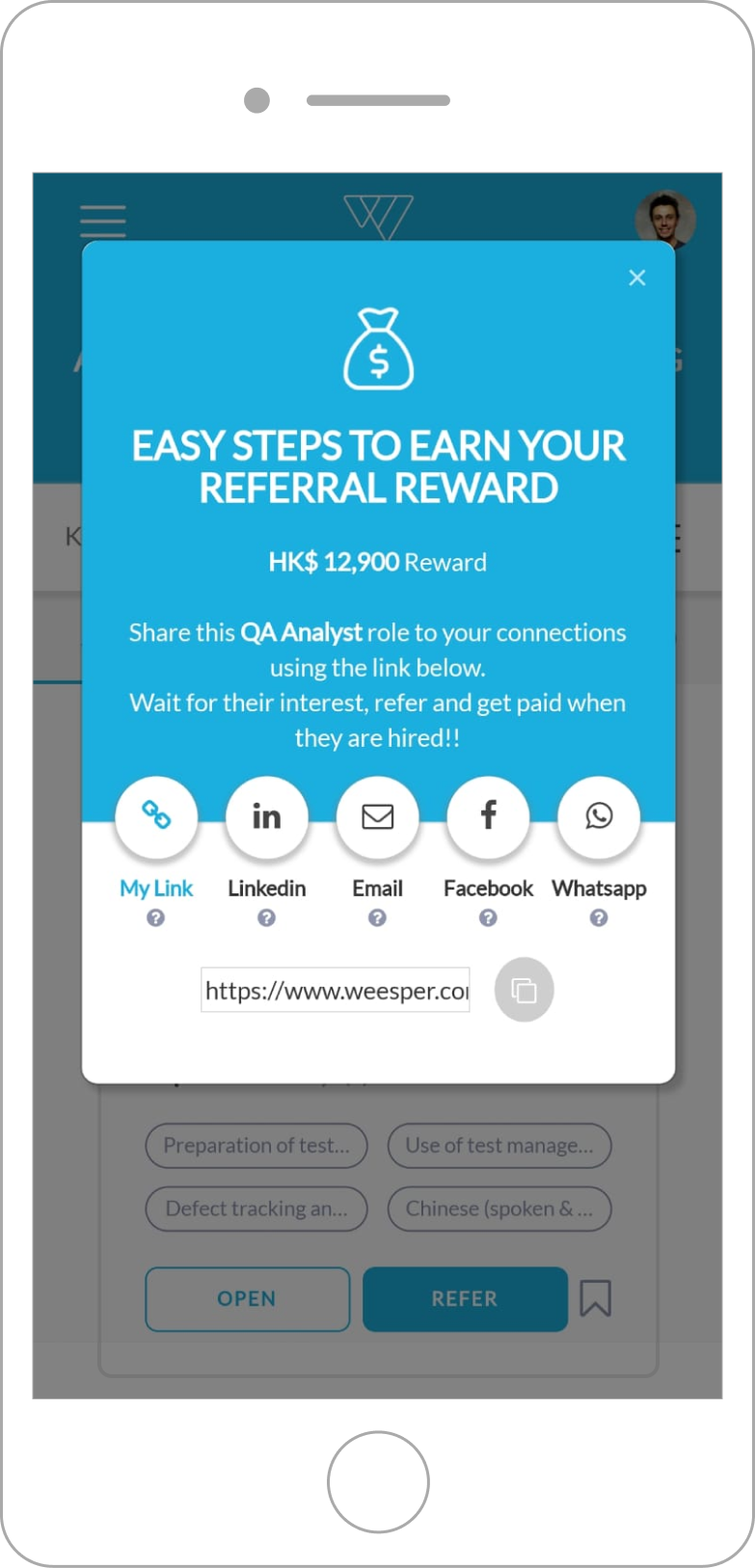
PAGE D'EMPLOIS & FONCTIONNALITé DE partage
Un accès à une grande quantité d'offres d'emploi, leurs informations clés et la prime de succès. L'utilisateur dispose d'un outil complexe lui permettant de filtrer ces offres (en fonction du salaire, expérience, prime, fonction, industrie).
Possibilité de partager ces offres grâce à un lien tracké et de suivre ses recommandations via son dashboard.
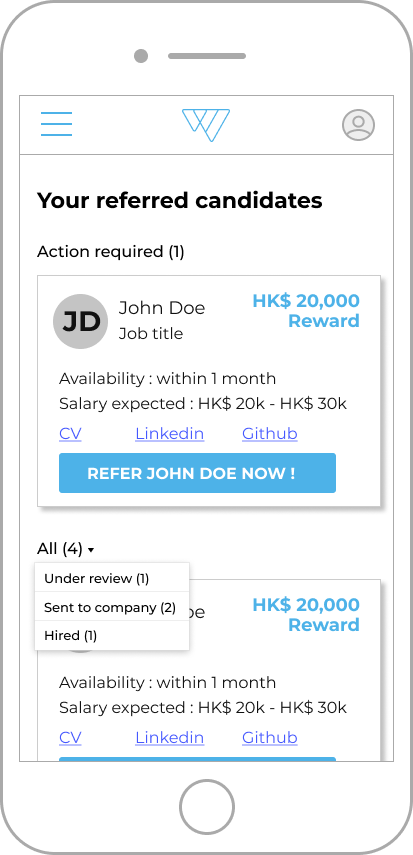
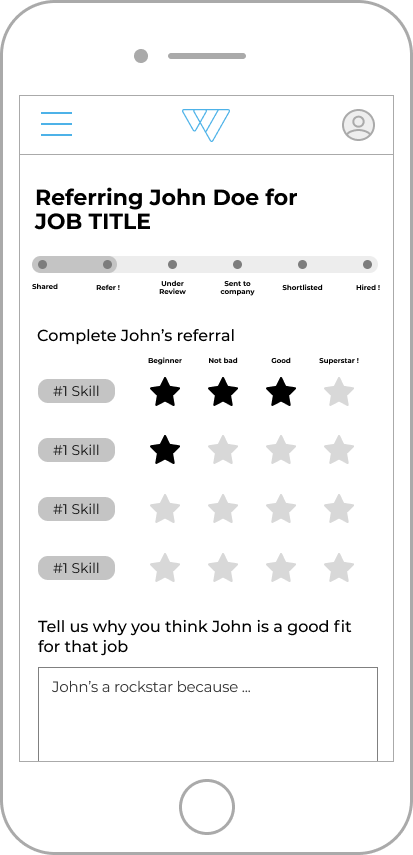
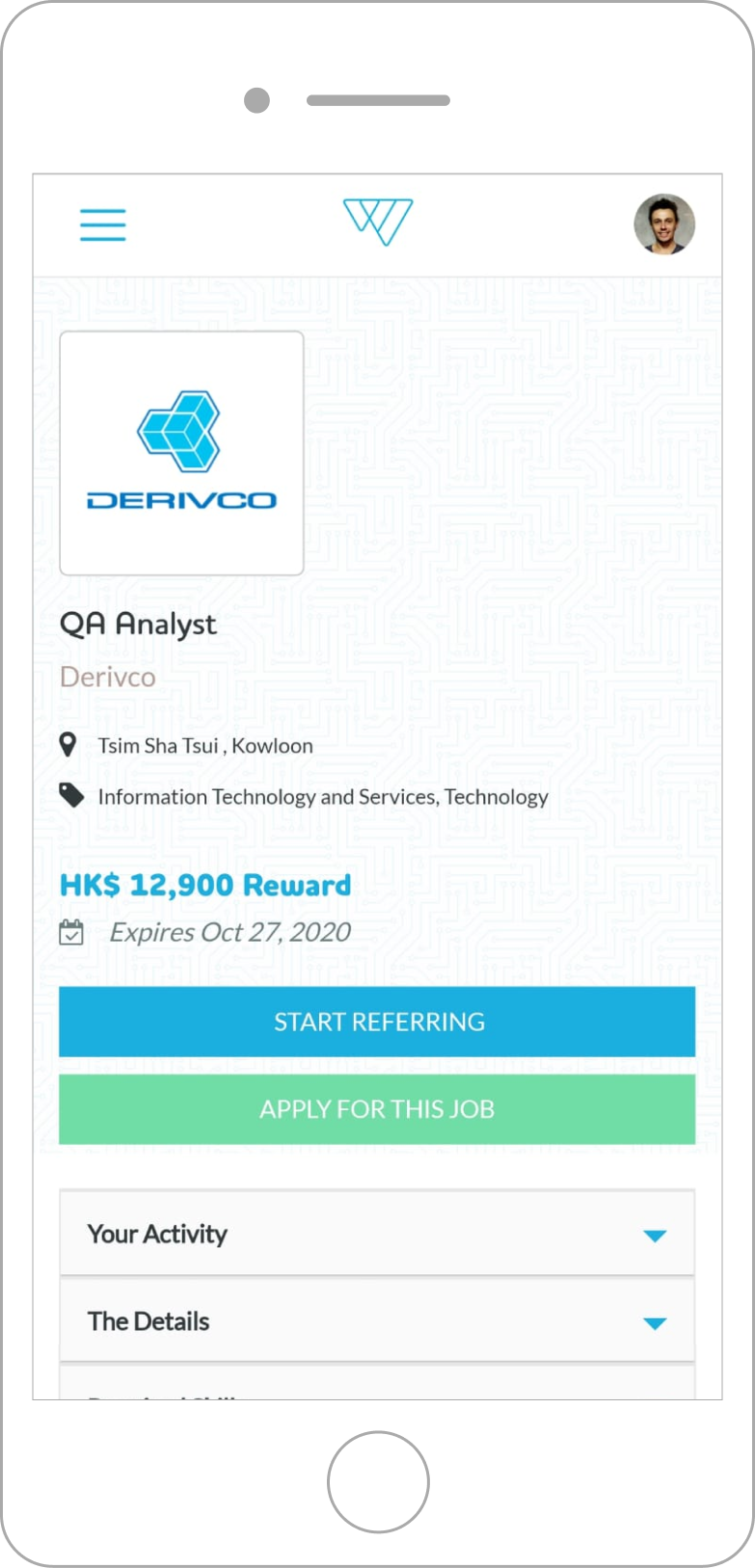
DASHBOARD & FORMULAIRE DE RECOMMANDATION
Lorsque quelqu'un confirme son intérêt pour le job partagé, l'utilisateur peut recommander cette personne via un formulaire de recommandation simple et pertinent.
Une barre de progression permet à l'utilisateur de suivre le statut de son candidat au fur et à mesure de processus de recommandation, du partage à l'embauche.
étape #4
VALIDATION DES PROTOTYPES & UI DESIGN
Une fois les maquettes et prototypes validés, l'étape de leur donner vie est arrivée.
Le but de cette opération était d'obtenir les designs finaux pour nous permettre de lancer les développements.
UI Design - Outils Design
Des exemples des écrans finaux de la plate-forme
étape #5
GESTION DE PROJET AGILE & LANCEMENT DE WEESPER v1.0
Mise sur pieds de l'équipe de développement, pilotage et coordination Agile des phases de développement jusqu'au lancement de Weesper v1.0.
Cérémonies Agiles, sprints, tests, version beta et déploiement.
Gestion de Projets Web - Product Management - Product Owner - Agile - Sprints - MVP
étape #6
WEESPER EST EN LIGNE, AMéLIORATION PRODUIT & VALIDATION DU CONCEPT
Management de la plate-forme en ligne. Améliorations apportées en fonction des retours utilisateurs et de l'analyse de leurs comportements.
4500 utilisateurs, 200 clients, 30 candidats placés au cours de l'existence de Weesper.
Management en phase de croissance, Weesper est accéléré par Betatron Startup Accelerator.
Le projet Weesper est actuellement en pause après 2 années de service.
Analyse De Données - Amélioration Produit - Startup Accelerator