Weesper
Weesper - Talent Referral Platform
I was Product Manager & Web Designer for the 1st crowd-recruiting platform in Hong Kong.
Weesper allows companies to exclusively hire candidates that have been checked and referred by the city's most connected people. We all have good networks and people to refer for great jobs.
#ProductManagement
#ProductStrategy
#UXDesign
#AgileProductOwning
#ResponsiveWebApp

Weesper was the first crowd-recruiting platform (fully responsive web-app) to start its business in Hong Kong in 2016, when most of the hires used to be made through recruiting agencies, job boards, Linkedin or even traditional cooptation.
It appeared to Weesper that cooptation was the most valuable way to hire in terms of quality, trust and employee retention.
Weesper's mission is to unleash the power of cooptation / referral making it possible to any one with a good network to refer people for great jobs, in exchange for cash money reward. That way, it allows companies to benefit from referred candidates at the city scale and to hire the best talents for a lower time spent as well as lower cost than with traditional services.
Let me explain you, step by step, how I helped Weesper as Product Manager since we started to work on the project end 2016.
STEP #1
AUDIT & BENCHMARK
Understand how the recruitment market was working in Hong Kong. Leaders ? Actors ? Strengths, weaknesses ? What pain points hiring companies were facing ?
This step allows us to shape what would be the minimum value proposition Weesper should propose.
Audit - Benchmarck - MVP - Market Analysis
STEP #2
MVP, ROADMAP & USERFLOWS
From the moment I knew what value proposition we wanted to offer, who would be our clients and partners, I defined better our roadmap to launch the MVP of Weesper.
I then designed all our user-flows, as well as define our EPICs and user stories in my product backlog.
Road Map - User Flows - Site Map - User Stories - Product Backlog
STEP #3
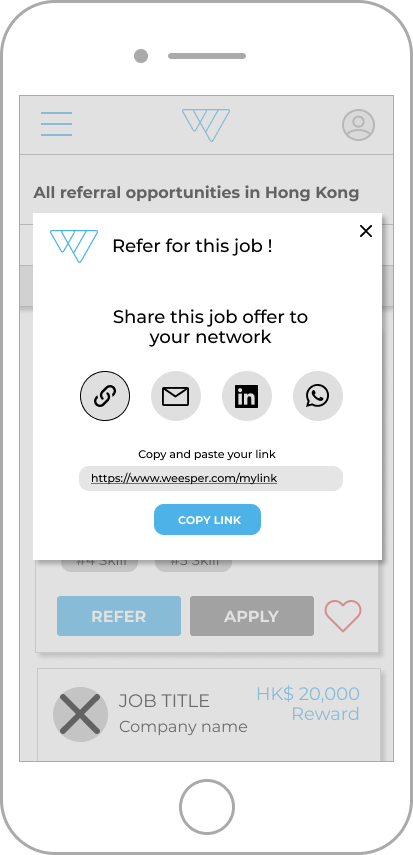
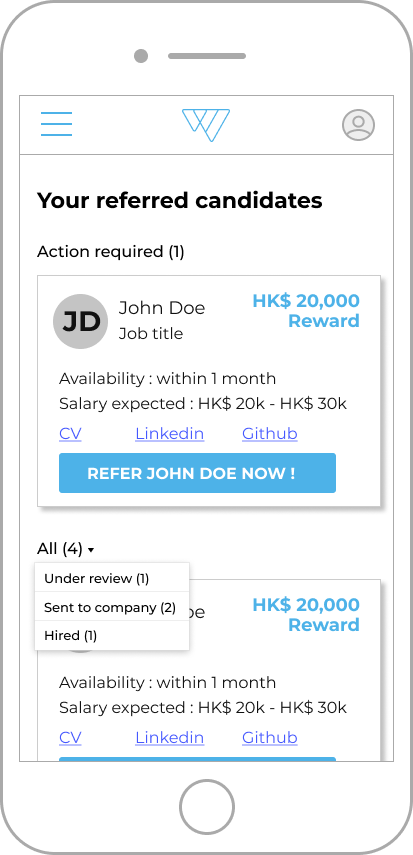
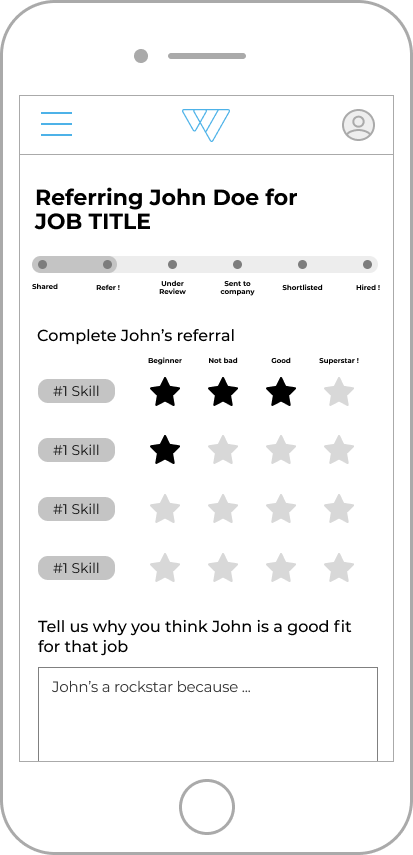
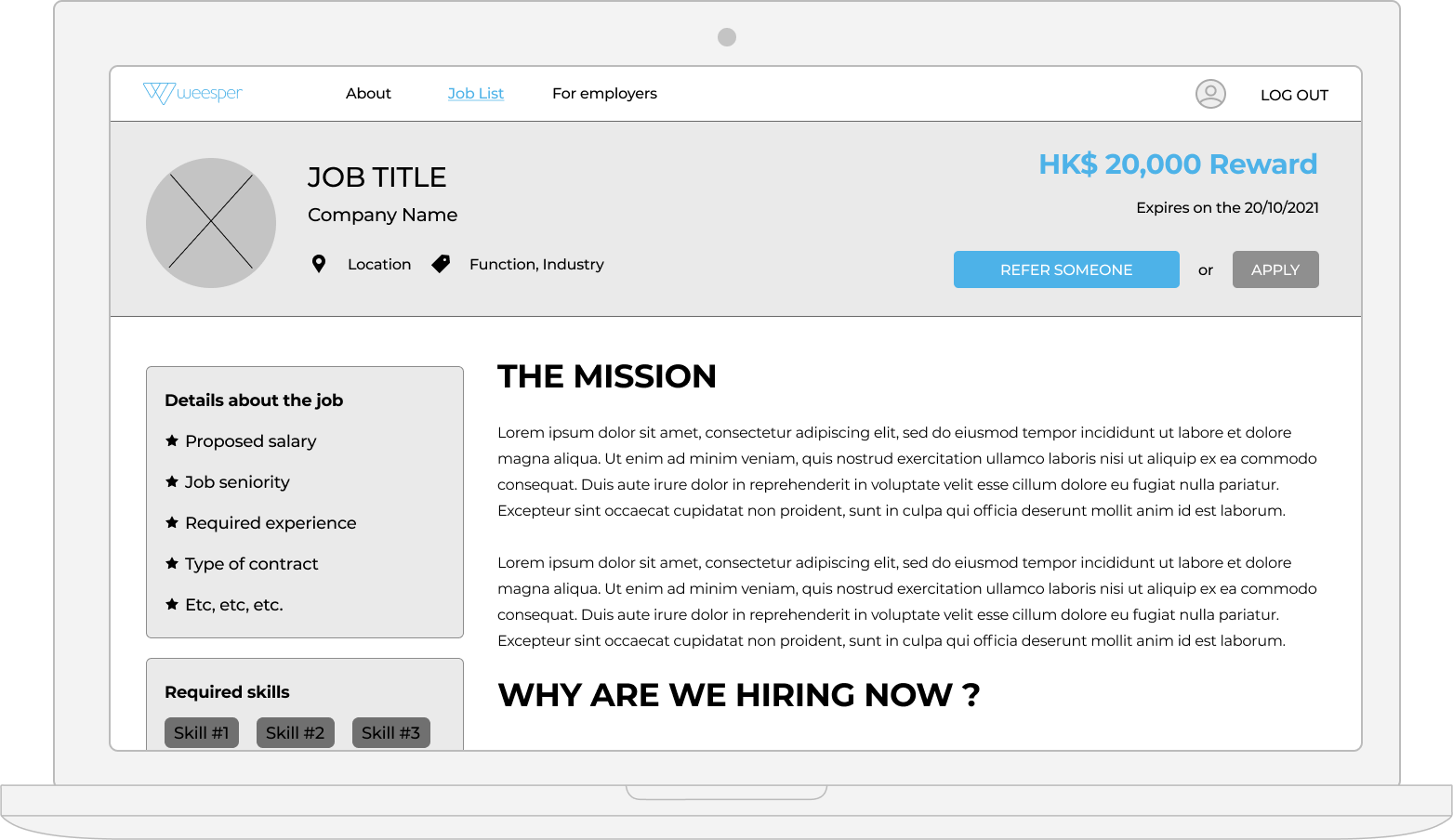
UX DESIGN, WIREFRAMES & PROTOTYPES

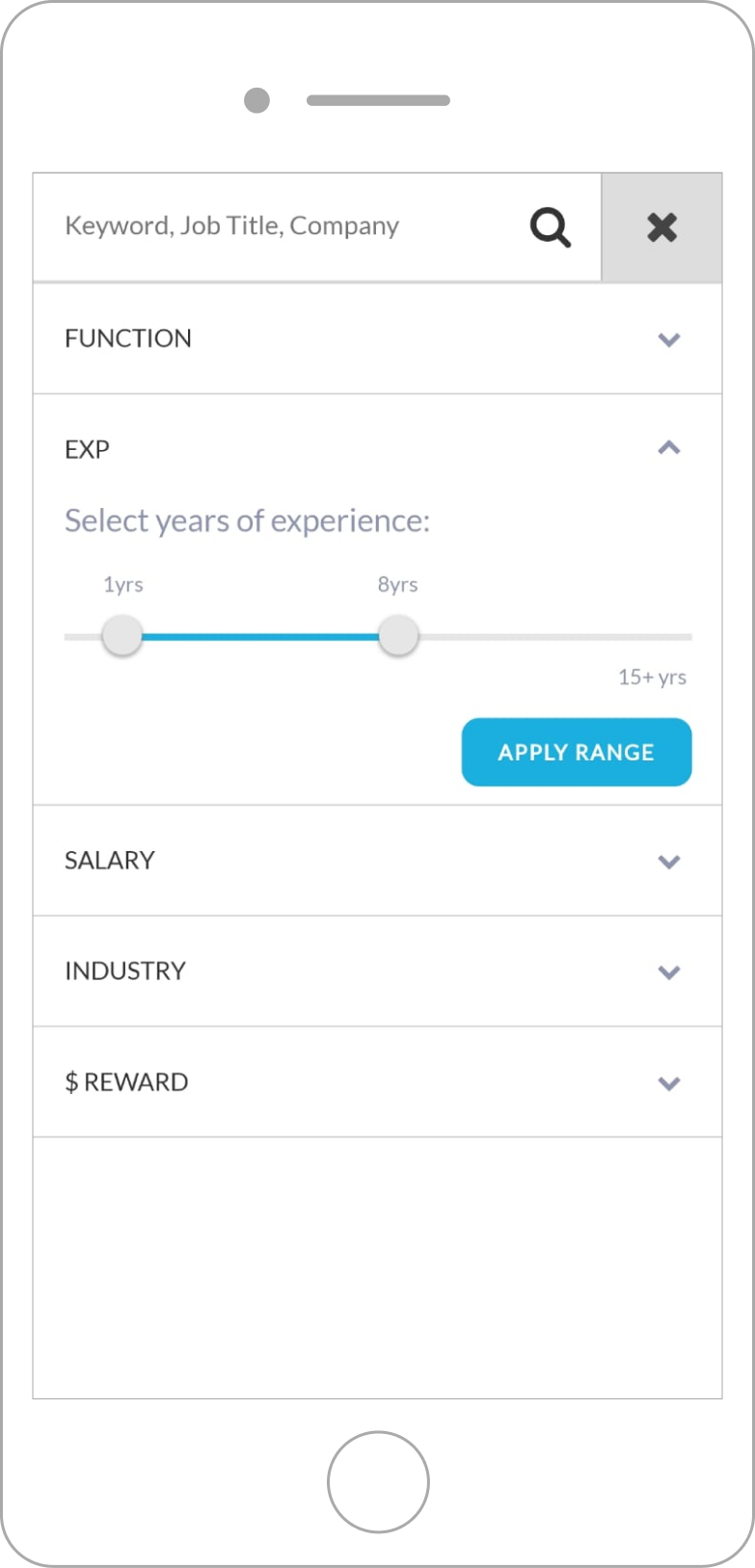
I designed the wireframes of our future screens and functions according to our researches and UX best practices. Not visible but essential, I also designed the back-office.
The main goal was to present a good prototype for the UI designer to start his job and for the development team to understand what we wanted to achieve.
UX Design - User Experience -User Research - Prototypes - Wireframes - Web Design
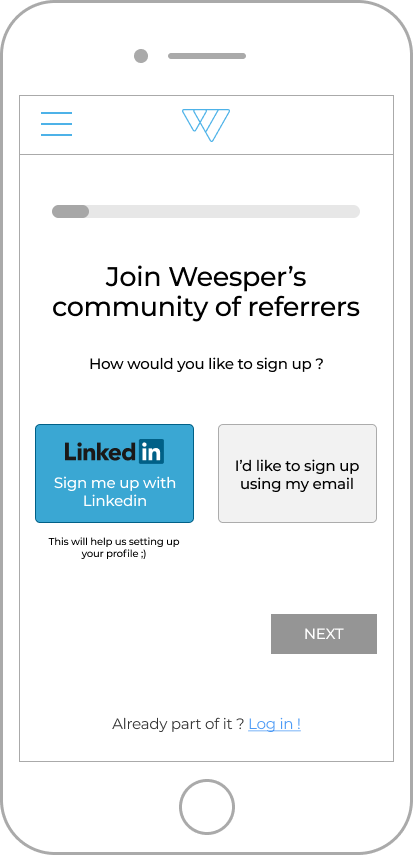
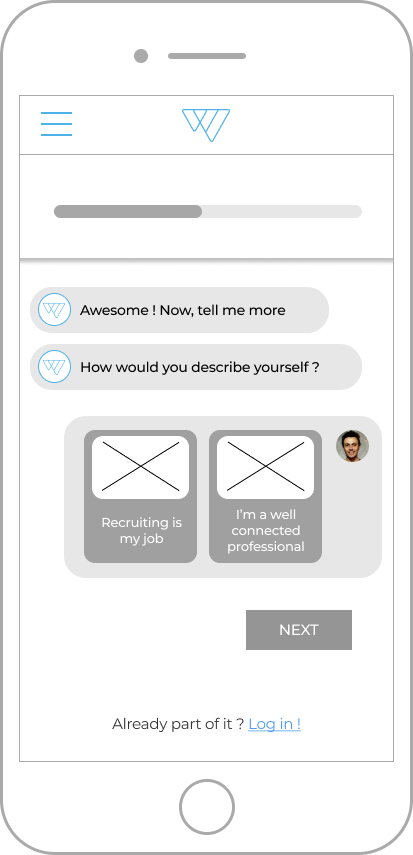
Some wireframe examples
STEP #4
VALIDATION OF PROTOTYPES & UI DESIGN
Once we had the wireframes and prototypes validated, we started to give them life.
The goal was to have the final mockups for the developers to start working.
UI Design - Design Tools
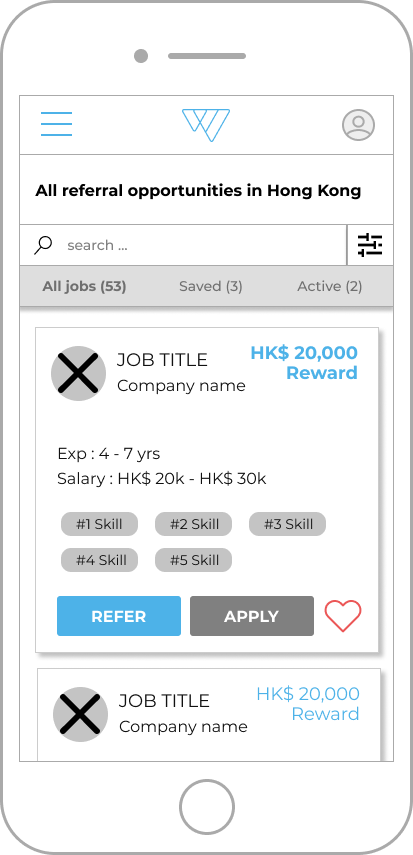
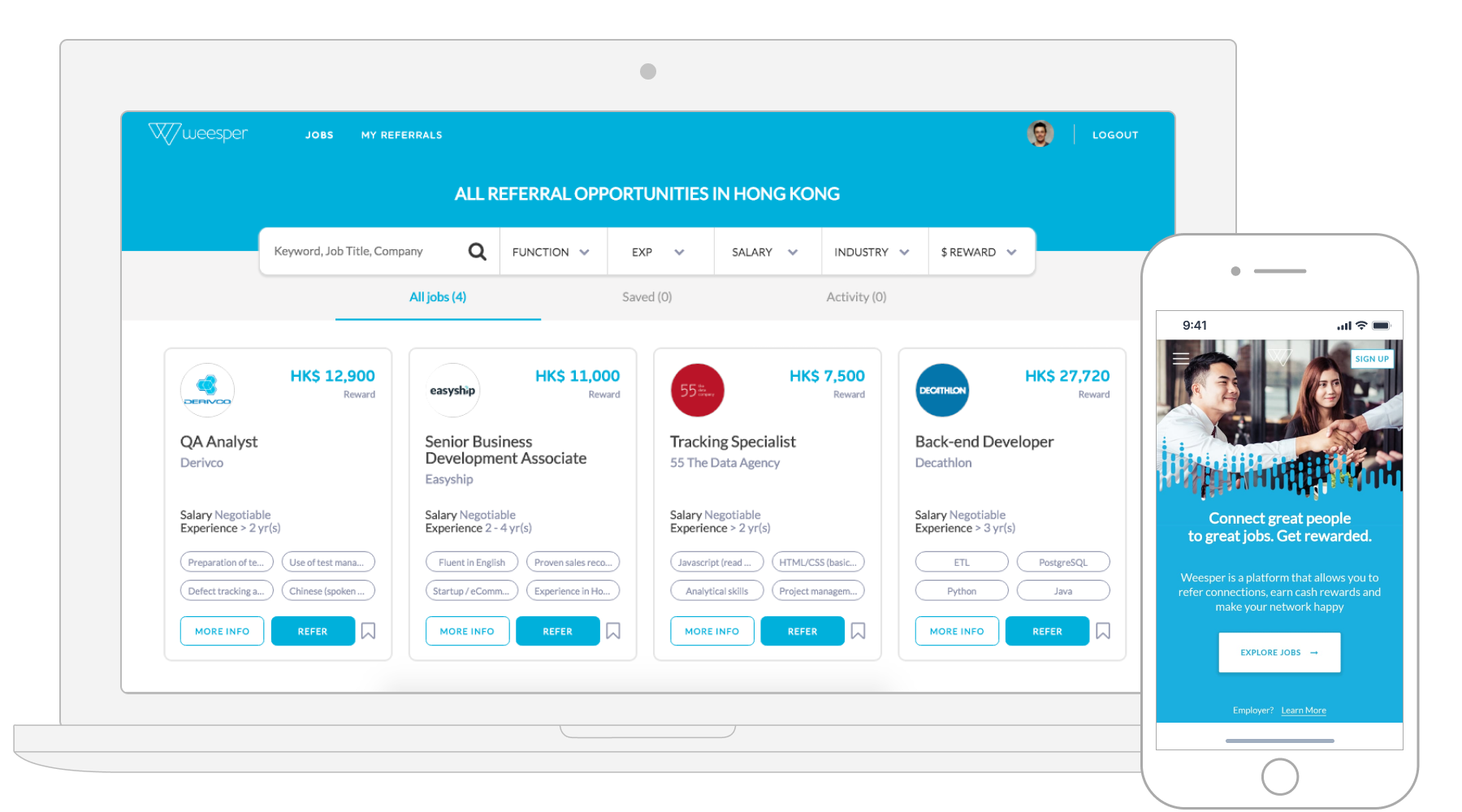
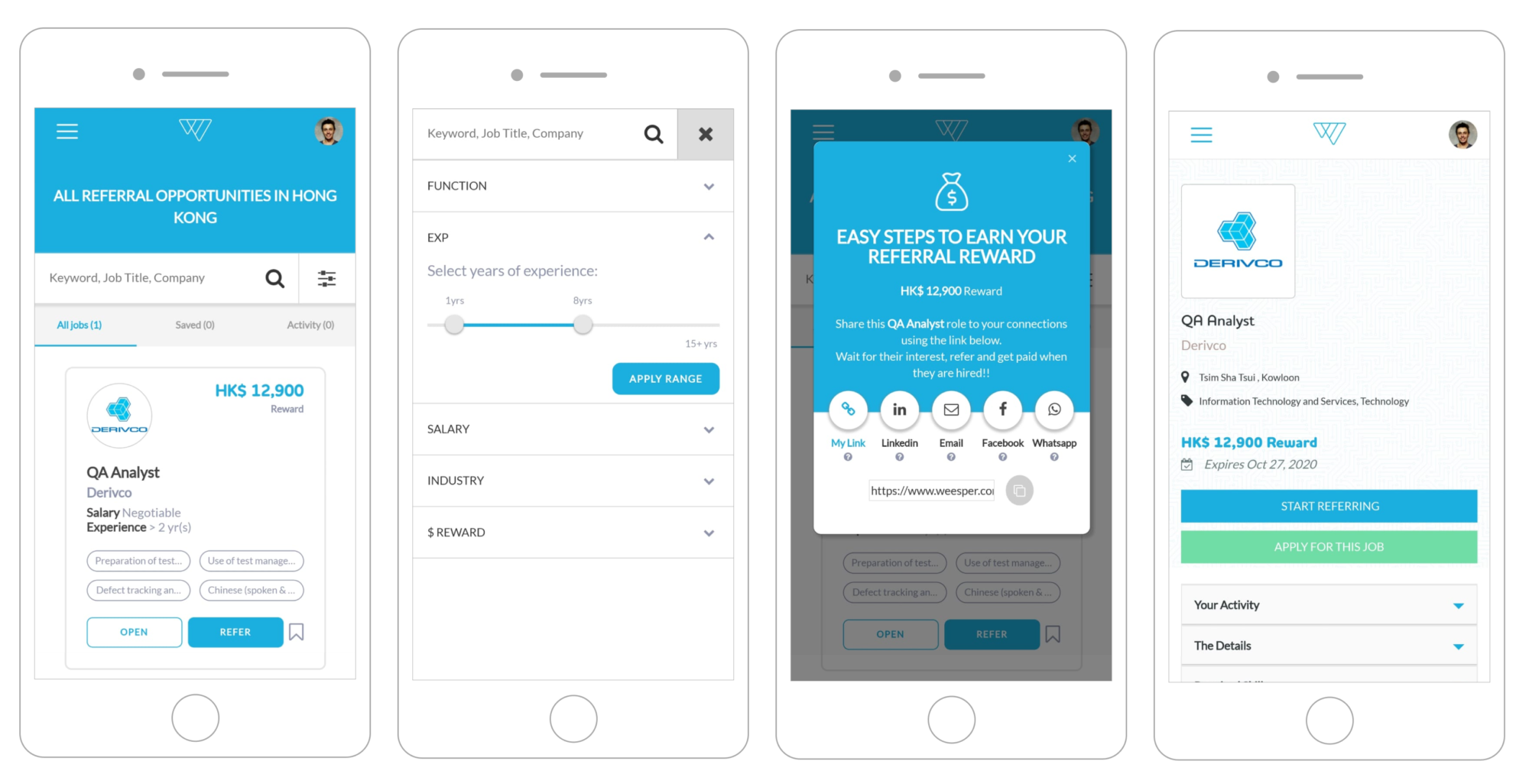
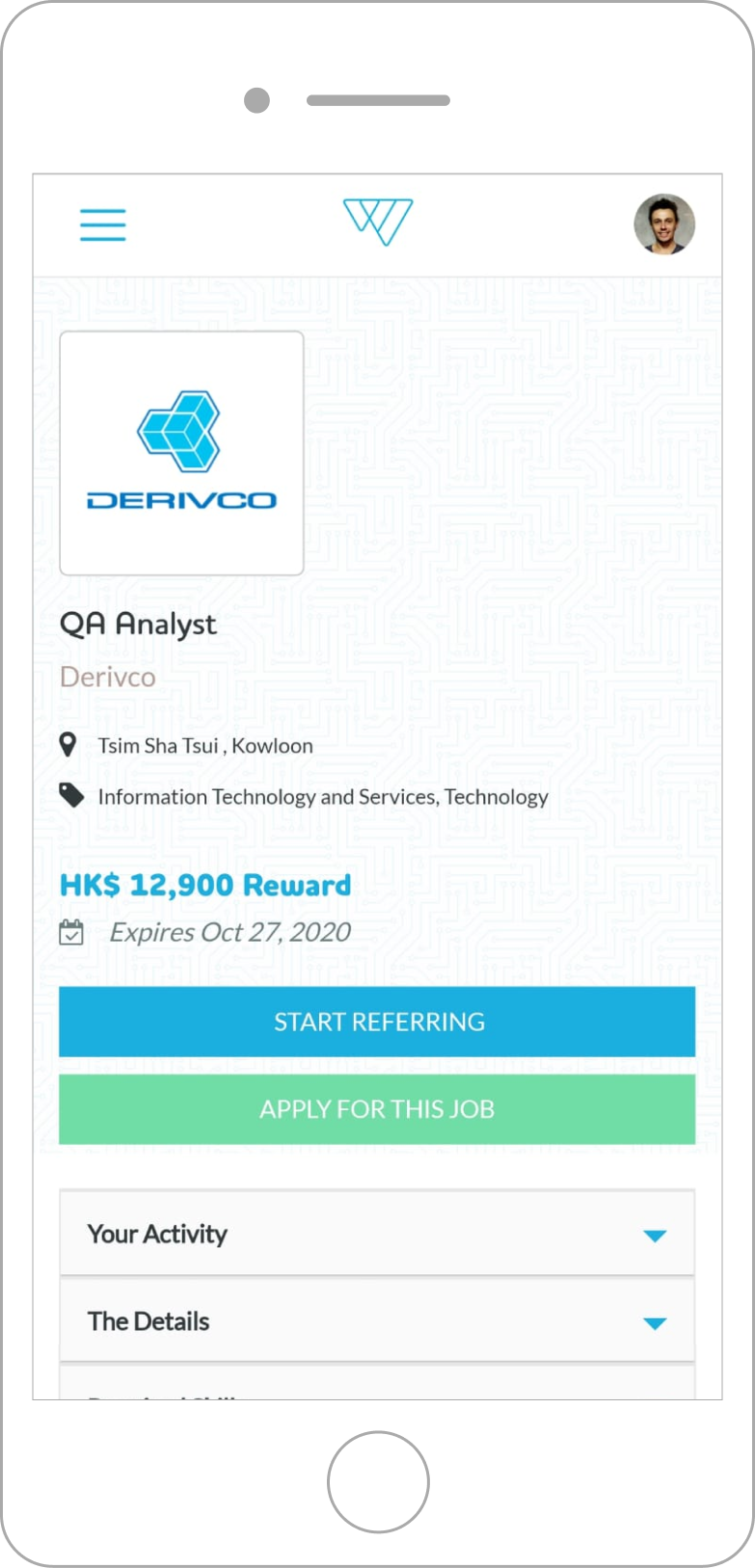
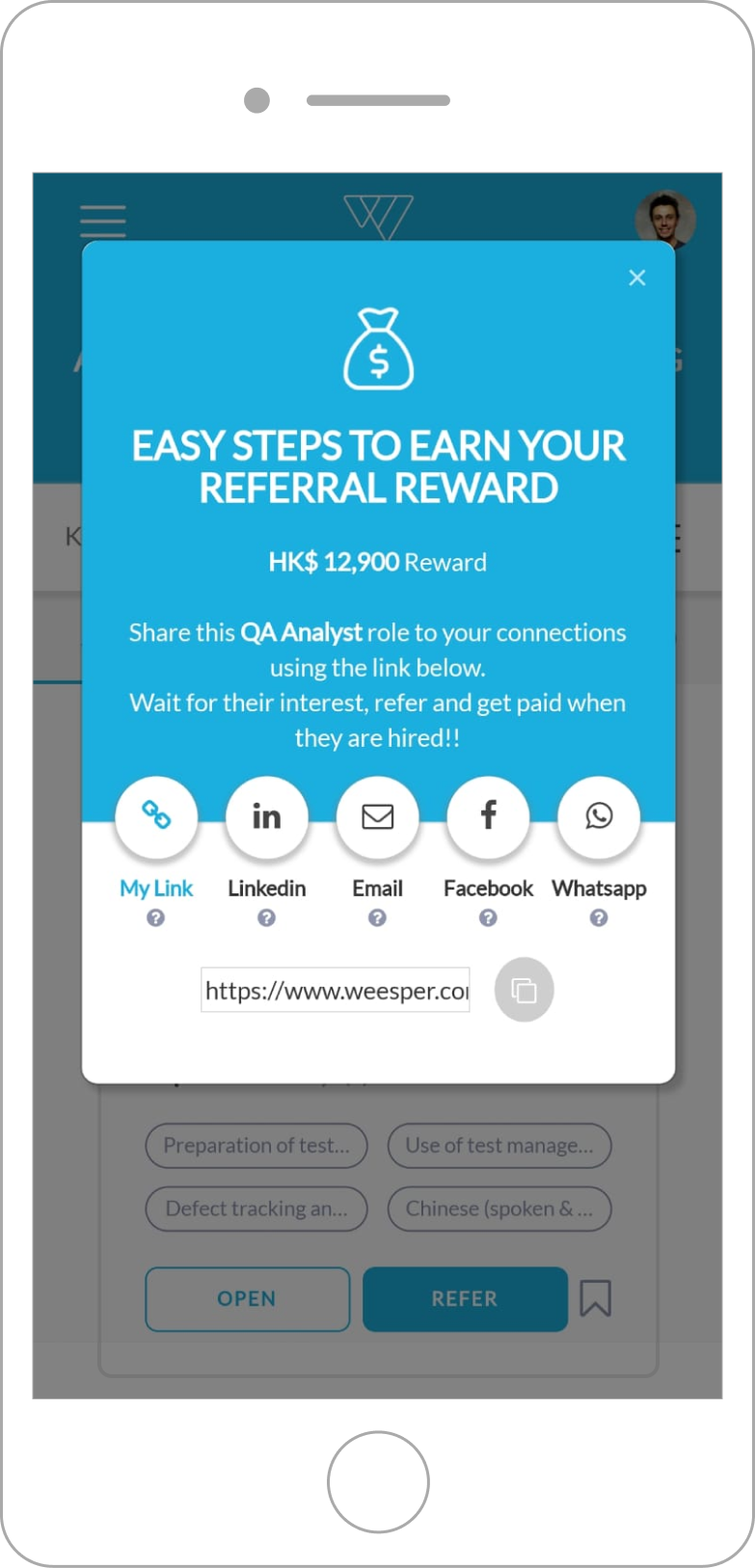
Some examples of the live platform screens
STEP #5
AGILE PRODUCT OWNING & MVP LAUNCH
Set up of the development team and Agile project management until the launch of Weesper's MVP.
Agile ceremonies, sprints, testings and beta version launched just before the real one.
Product Management - Product Owner - Agile - Sprints - MVP - Digital Projects Management
STEP #6
WEESPER'S LIVE, PRODUCT IMPROVEMENT & MARKET VALIDATION
Managing of the live platform. Improvements based on user feedback and behavioral data.
4500 users, 200 clients, 30 placed candidates through Weesper's lifetime.
Growth management, accelerated by Betatron Startup Accelerator.
Weesper project is currently paused after 2 years being live.